
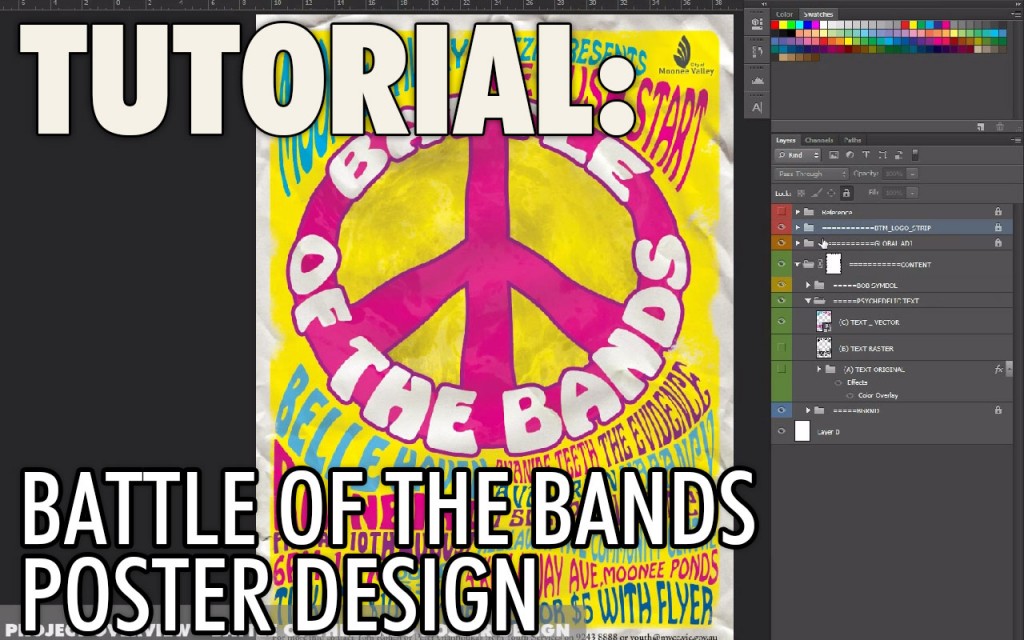
This is a short video tutorial covering a recent poster design for a battle of the bands event. The tutorial gives a rundown of my workflow for this project, which was completed in Photoshop and Illustrator.
The main features I cover are Photoshop’s Smart Objects feature and ‘Vector Smart Objects‘ – linking illustrator vector shapes with Photoshop. These features are used to create the warped ’60’s style’ Psychedelic text.
I do a few ‘Battle of the Bands’ style posters like this every year. This time around, the client wanted a ‘sixties’ hippie/psychedelic style theme. If you’re interested in learning more about this project, you can view my dedicated entry in the Lode Portfolio section. There, you can see the main design applied to different formats for digital and print.
Main video tutorial – Battle of the Bands Poster Design:
I relied on a few great textures for this project, most of which were downloaded from LostAndTaken.com
For those unable to watch the video, a written overview of my process is detailed below:
Step 01: Reference Images
Before jumping into Photoshop,The most important thing with every poster is your theme and reference imagery. A solid theme and images for reference will guide you throughout the whole process. A amassed a collection of great images to use as reference for this job. I also found some great tutorials on this style of poster.
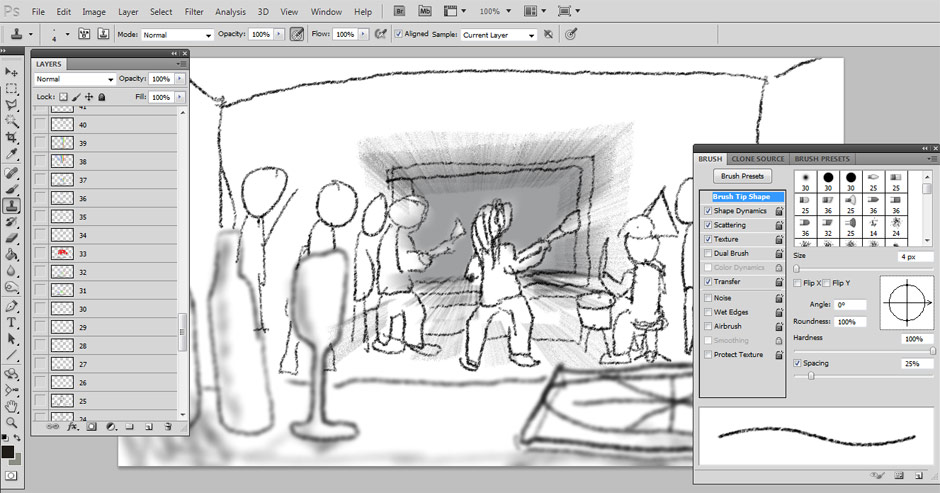
Step 02: Design a clear layout
The second important step for any poster is to design clear layout. I collected the body copy I was supplied with from the client and pasted into a word .doc document for reference. I had to ensure that all this information was going to cleanly fit in the design. I did a couple of rough sketches on paper to get the idea locked in. I didn’t bother scanning them in for this job.
Instead I started by drawing a VERY rough draft of all the wavy flowing lines that would separate all my text. I also kept a rough circle where the main peace symbol would go. I imagined where the main band names, support acts and secondary information would fit, and how multiple pieces of text could fit on one flowing line.
When all this was locked in, I used this layout guide layer throughout the rest of the process.
Step 03: Smart Objects
Now was the fun part. I used Photoshop to create and warp all my text. This was something I thought of doing in Illustrator first, but eventually developed a method to do this far quicker in Photoshop. It was important to be able to change the text any time, because clients are always changing text for a poster like this!
I used Photoshop’s smart objects. If you haven’t used Smart Objects before, be sure to watch my tutorial video to how this feature helped me and then I recommend you look for some tutorials if you want to know more.
Smart objects give you the ability to have a ‘non destructive‘ workflow in Photoshop You can transform, scale and change the contents of an object without losing resolution, add and tweak filters, and go back to your original object at any point. This saves you so much time! In the video you can see how I can easily edit any of my text without having to change any of my warps, etc.
Here is a summary of my basic Smart Objects workflow for this job:
- I first typed out my basic text. I set the basic font, but created the text to be about 5x larger than I needed. I could scale it down after it was a smart object.
- I then right clicked on each layer, and converted the layer to a smart object.
- With these Photoshop text layers converted to Smart Objects, I could now use my warp tool to conform these shapes to my flowing lines. It takes a bit of tweaking, but i was finally able to get each object into shape.
But because these objects are smart objects, i can double-click the layer icon at any time and it will load up a new Photoshop document with my original text! Here i can change the font, change the actual text, change the colour, etc.
If while making any changes, I end up making the text bigger than the actual Photoshop document, I just re-crop it to fit. If I go to the ‘image’ menu and choose ‘trim’, Photoshop will crop the document down for me!
I save this document, close it, and you can see all of my changes have been applied to my main poster!
What’s more, I can go back to my warp tool, and it remembers all my settings for the warp. I can tweak to my hearts content. If this layer wasn’t a smart object, and i returned to the warp tool, it would have reset to a square shape again. This saved me so much time!
I created all of my swirly psychedelic text and then had the design of all text approved. As expected, the text for this document changed multiple times, but because of smart objects, these updates were fairly quick and easy for me.
Step 04: Using Vector Smart Objects with the help of Illustrator
With text approved, I then used illustrator for my final text. Watch my video and see what happens when I zoom into my document at 100% – you can see my text has pixelation and aliasing This is to do in part with the smart objects and the warp tool. As you can see, these smart objects feature is not always perfect. But illustrator can fix that. I collapsed my layer stack by duplicating the group and hitting ctrl+shift+e (on windows).
I then saved this image out as a png, and imported that into illustrator. I added a black border around the edges so it would match up perfectly later on (watch the video to see how this helped). The live trace feature then gave me the shapes I needed.
I then selected everything and dragged it back into Photoshop again. You can see in my LODE video tutorial that the objects have been bought back into Photoshop as a vector smart object now! I can scale them and they wont loose quality. Because I had a black line around everything before sending it to Illustrator, it all lined up perfectly.
And because these shapes are smart objects, i can easily change my text colours + vectors inside of illustrator on the fly.
Step 05: Final Touches
The final touches were all kept in the Photoshop groups at the top of the layer stack. This included a few adjustment layers, layer masks and a crumpled paper texture. At the end of my video tutorial you can see the affect each layer gave to the overall poster.
I then had my main poster design, which i added crop marks, flattened the document and saved as pdf, ready to print!
That is a quick overview of my process for this poster. I hope you were able to check out the actual video and I hope you’ve learnt something new. If you have any questions, leave them as a comment on this page or on the video’s YouTube page. Or if you have suggestions of how I could have streamlined this project further, share your ideas as well!
If you found this useful, please check out the rest of my website or facebook page, where I will strive to keep posting more videos soon.
Cheers! – Michael Wentworth-Bell.
Button Text